Mobile App Redesign
Citibank
CitiBank
Reimagine the digital investment process for high net-worth CitiBank customers.
As part of a larger initiative to reimagine their mobile banking experience, Citi needed a product that would allow high net worth CitiGold customers to open an IRA Brokerage account from their mobile device. My agency was contracted to work on-site as an embedded, agile team to ideate, execute, test, and ship product solutions that would help Citibank create the “bank of tomorrow”.
I served as UX Lead & Product Designer for the Investment Account Opening Product Team the over the course of a 12+ month embedded onsite team. (discovery, strategy, design, build, ship)

Business Background
Business
The CitiGold app had 6 key functions, each managed by a dedicated product owner. Due to staffing shortage on the internal Citi design team, agency design support was called-in to assist with the design . My work stream was focused on improving the Manage Wealth app functionality – specifically, the Investment Account Opening mobile experience.

Engagement
Engagement Overview
The CitiGold app had 6 key functions, each managed by a dedicated product owner. Due to staffing shortage on the internal Citi design team, agency design support was called-in to assist with the design . My work stream was focused on improving the Manage Wealth app functionality – specifically, the Investment Account Opening mobile experience.
My Role
Each one of these work streams had dedicated teams, in which agency design leads were paired-up with internal Citi product experts and technologists.

Discovery & Planning
Understanding the customer.
By understand their unique needs of different CitiGold customers, and identifying the opportunities that each one presented to the business, my team armed ourselves with the critical knowledge needed to make informed future design decisions.
Defining our working process
Our team didn’t just simply integrate into the a product design process - we helped to define it. By clarifying day-to-day design activities and deliverable expectations, our cross-discipline agency + internal product teams were able to work in perfect synchrony.

Design Process
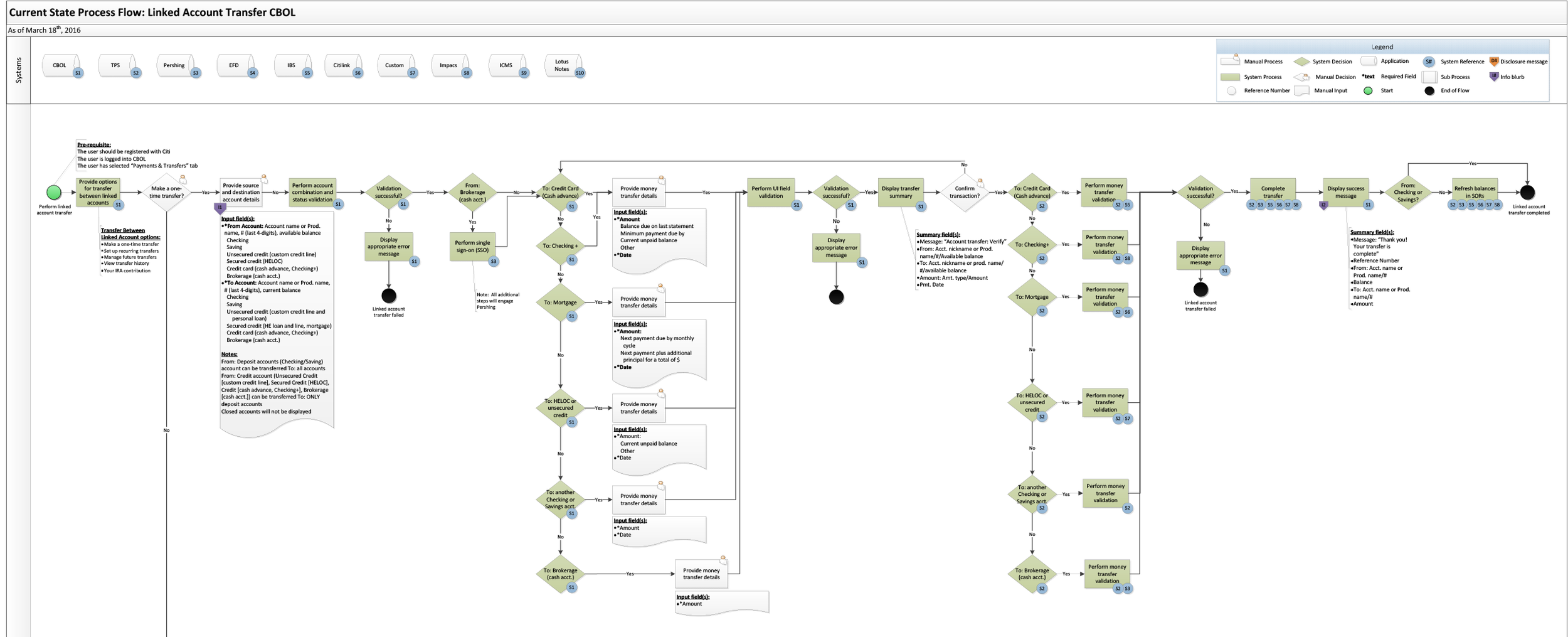
Understanding business requirements
Before each sprint began, the product teams collectively reviewed requirements, as well as technical process flows, allowing the design team to understand the needs of the customer, as well as the business processes occurring underneath the on-scren experience.
Solution Sketching
Following the user story review, we’d often dive head first into whiteboard sketching sessions on the very first day of the sprint. After vetting proposed solutions with Citi stakeholders at impromptu presentations, we’d quickly transfer these hand-drawn ideas to a digital format.
Increasing Fidelity
Once solution concept sketches were converted to medium-fidelity wires, we could quickly work through more nuanced intricate scenarios and edge cases, and identify the full set of screens and states needed for final designs.
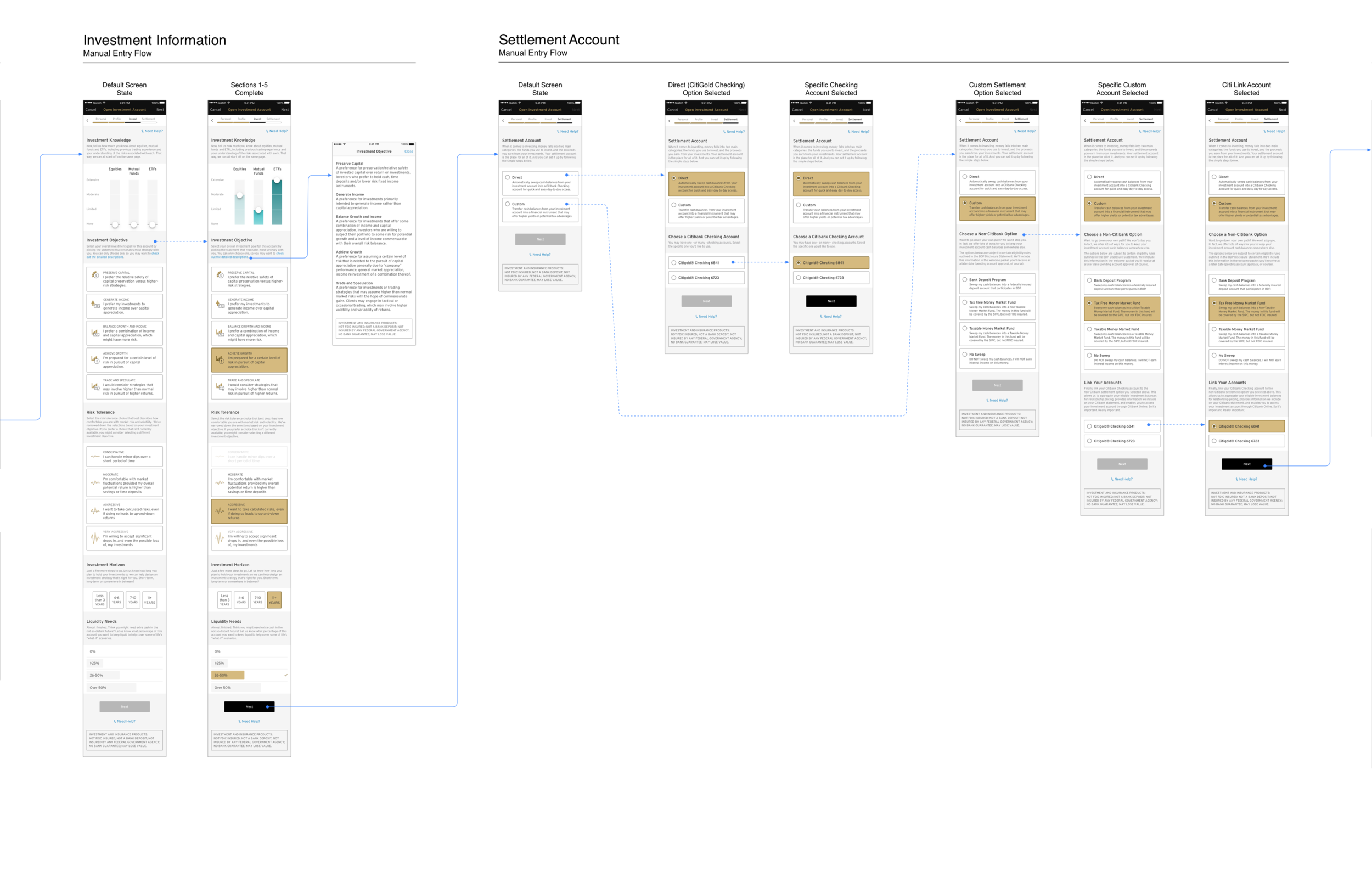
Detailed Interaction Flows
For each sprint, full fidelity screens were laid out in an end-to-end flows format, enabling us to visualize the entire customer journey. These flows also served as click-path guides for our interactive prototypes needed for user-testing.

Testing & Iterations
Testing Process
Moderated, remove video testing occurred on a bi-weekly basis, and gave us the chance to vet designs with real CitiGold users, using a true-to-life prototype experience. User feedback was used to inform and influence design iterations the following week.
Design Iterations
One of the most exciting parts of the project was witnessing the evolution of designs, from first found to final product. The following section showcases some nuanced UX and Ui changes that were made as a direct result of user feedback.
Professional Affiliations toggle selector
Initial Design: the words “Yes” and “No” were within the toggle selector to save horizontal pixel space.
Final Design: “Yes” and “No” moved outside the selector, to maintain consistency of design system, and ensure accessibility.
Liquid Net Worth slider interface
Initial Design: A slider, with a colorful banded rainbow to illustrate net worth.
Final Design: a simpler, notched slider, illustrating minimum and maximum ranges for clarity and context.
Investment Knowledge adjustment interface
Initial Design: a radial graph, with individual L-R sliders housed in drop-down accordion.
Final Design: a combination interface that used vertical sliders and color blocks to make an illustrative bar-graph.
Investment Objective selector
Initial Design: a horizontal carousel to make selections
Final Design: easy to use, one-tap buttons w/ icons
Risk Tolerance selection
Initial Design: a swooping graph line that was technically accurate, but very hard to understand for the average user.
Final Design: simple, chunky buttons with wavelength icons the illustrate the ups and downs of investment risk.

Documentation
Functional Specifications & Legal Approval
Annotation documents served not only as functional specifications for the development team, but also as the final copy/content approval source for the governance team’s legal review.

Final Designs
A new way to invest - right from your phone.
In the end, our design solutions transformed a cumbersome 50-step paper application into a simple, intuitive 12-step digital flow that expedited the process of investing from a mobile device.
Measurable Benefits:
75% REDUCTION IN APPROVAL TIME FOR BROKERAGE ACCOUNT APPLICATIONS
55% REDUCTION IN REQUIRED FIELDS FOR BROKERAGE ACCOUNT APPLICATIONS
Impact summary
Customer
Streamlined an antiquated 50-step paper process into a 12-screen mobile-friendly flow using an efficient process that leveraged the power of an atomic design library.
Client
Cit was able to ship multiple new products within CitiBank and CitiGold apps on-time, with a newly established agile design process set firmly in place, which would have been otherwise impossible without the help of our design team.
Agency
The success of our work won us extended engagements for ongoing digital product refinements, as well as multiple additional strategy and innovation projects.

Credits
Nick Pierro / UX Lead
Pam Tamayo / UI Lead